Envision living in a world where your applications run on the web platform, are blazing fast, and developed on an incredibly solid yet flexible foundation. That world is a reality when you integrate Angular and Node. js. This is a powerful combination for the developers where they can build web application on top of it with modern needs and higher performance.
Angular: They have made him the Superhero of Front-End Development.
Angular JS, an open-source application development framework for building enterprise-class web and mobile applications, is like a superhero that arrives just on time to rescue your web applications. It allows for your front-end to have organization and flow, which simplifies the process of creating modular user interface components and methodologies of structuring real world applications. In Angular, elements such as dependency injections, data binding and routes can be compared to superpowers or tools that assist the developer and enhances on maintainability.
Node. js: The Server-Side Powerhouse
Node. Node.js, a JavaScript run time environment, is the server-side software which fits well with the Angular framework. It’s like a boost of nitrous oxide through a carburetor that delivers an accelerated web application environment. Node. js is also non-blocking and has an event-driven system that can handle many requests at once and is therefore useful for lots of real-time applications and APIs.
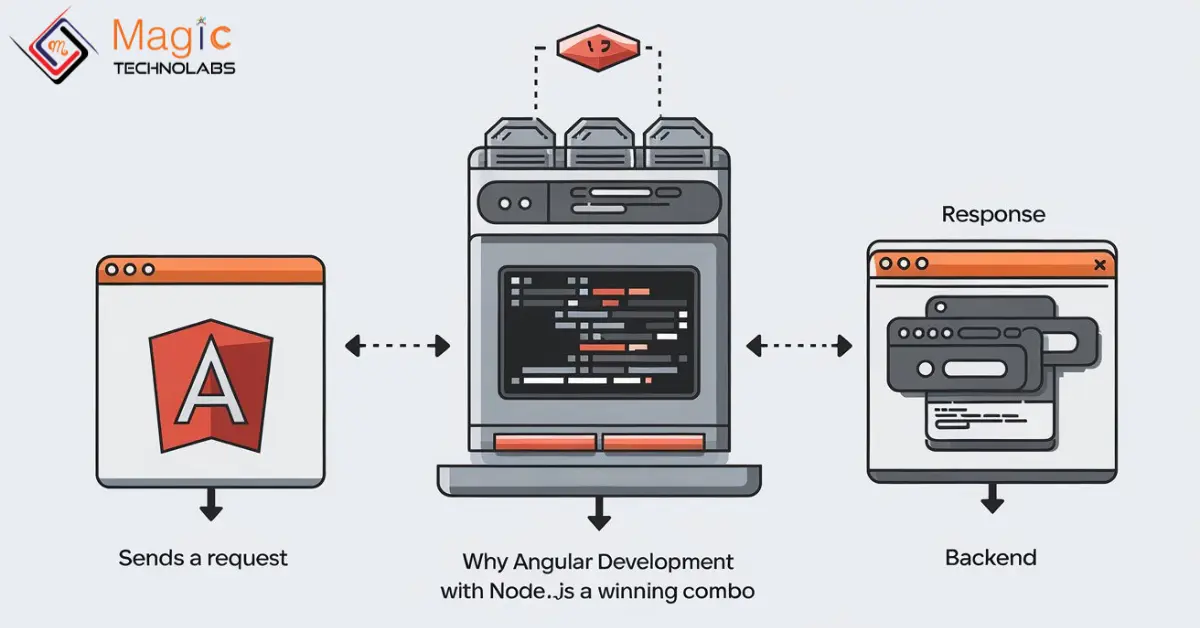
Why Angular and Node. js Together?
This makes the cooperation of Angular and Node. js is undeniable.
Here's why they make a winning combination:
Full-stack [removed] By using both Angular as well as Node. js, it means that you do not need to use more than one programming language to build your complete web application, but JavaScript only. This makes development easier, eliminates learning curves and enhances collaboration and information sharing by the team. The experience is more like encapsulated web development portal where virtually any solutions can be found.
Isomorphic Rendering: So Angular and Node. Both js frameworks can be used jointly to implement isomorphic rendering which is also termed as SSR for server side rendering. This increases start-up time of a web-page, optimizes search engine ranking and offers an enhanced usability. It is like giving your web application a dose of ‘power’ to rank better on Google.
Scalability and Performance: Node. js and its approach to non-blocking I/O operations combined with the efficient component nature of Angular makes it rather simple to crafting large-scale, high-frequency web applications. Picture having a team of superheroes mobilizing towards ensuring that you have one of the best web apps that is both fast and very reliable.
Strong Community and Ecosystem: Well, both sides including Angular as well as for Node. js are mature languages with vast community and ecosystems regarding resources, libraries, tools waiting for you to launch your development. One can easily refer to it as having a number of superheroes who will be there to assist at all times.